1 - Introductie adaptieve website
2 - Het maken van menu’s, submenu’s en pagina’s
Binnen het adaptieve ontwerp wordt een menustructuur geboden die voor de meeste verenigingen goed zal werken. Bij het klaarzetten van de website wordt het hoofdmenu en 'Over de club' menu aangemaakt. Achteraf kan de vereniging altijd zelf nog pagina's aanmaken, aanpassen en verwijderen.
Hoofdmenu
De volgende pagina's worden standaard weergegeven in het hoofdmenu:
• Teams
• Nieuws
• Wedstrijden & uitslagen
• Bestuur & commissies
• Agenda
• Bardiensten
De vereniging kan het bovenstaande zelf naar wens aanpassen. hiervoor dient ingelogd te zijn in de backoffice van AllUnited waarna genavigeerd moet worden naar [Website] > [Menu's].
LET OP: Wanneer het niet mogelijk is naar [Menu's] te navigeren is er geen autorisatie en dient contact opgenomen te worden met de systeem administrator.
Wanneer de pagina geopend is kan er een nieuw menu gemaakt worden. Klik op [Nieuw] links bovenin de pagina. Ook kunnen menu's gewijzigd of weergeven worden. Druk respectievelijk op [Wijzigen] of [Weergeven]. Of op `Wijzigen` of `Weergeven` geklikt is, is te zien aan de velden. Als deze volledig grijs zijn, staat het scherm in de weergavemodus.
Er is een keuze uit 2 menu's:
1. Topmenu (hoofdmenu – submenu)
2. Submenu (links op de homepage)
Extra is voor omni verenigingen een menu `Tabs` met daarnaast een apart menu per onderdeel van de website.
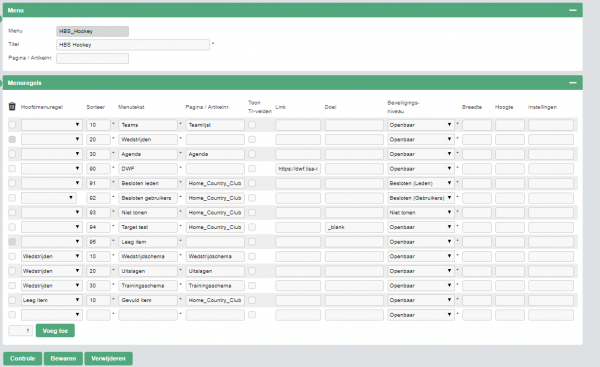
Bij het maken, wijzigen of weergeven van de menu's ziet de pagina eruit zoals onderstaande afbeelding:

Onder `menuregels` zijn een aantal kolommen beschikbaar welke het volgende betekenen:
| Menuregel | Definitie |
| Hiermee kan een rij verwijderd worden. Selecteer het selectievakje en klik onderaan de pagina op `Bewaren`. | |
| Hoofdmenuregel |
Hier wordt bepaald onder welk item van het hoofdmenu het onderwerp is ingedeeld. Wanneer dit veld leeg is dan wordt het item in het hoofdmenu geplaatst. |
| Sorteerregel | Een verdeelsleutel om een rangorde te maken binnen de menu's. Hoe lager het cijfer hoe meer voorrang de menuknop zal krijgen. |
| Menutekst | De naam van de menuknop en de tekst die in de menuknop zal staan. |
| Pagina/Artikelnr. | Hier wordt bepaald naar welke pagina of artikelnummer verwezen wordt als men op het item klikt. Het betreft hier de unieke naam van de pagina of het artikelnummer. |
| Beveiligingsniveau |
Hier kan het beveiligingsniveau bepaald worden. `Openbaar` is voor iedereen inzichtelijk. `Besloten (leden)` is voor ingelogde bezoekers en `Besloten (gebruikers)` is alleen voor ingelogde gebruikers zichtbaar. |
| Toon Tr-velden | Hiermee zou eventueel een transactie gelinkt kunnen worden aan de menuknop/pagina. Dit is een verouderde feature die weinig wordt gebruikt omdat het tegenwoordig mogelijk is om een transactie te linken aan een pagina. |
| Transactiegroep | Zie Tr-velden |
| Transactie | Zie Tr-velden |
2.1 - Het hoofdmenu
2.1.1 - Het aanpassen van het hoofdmenu
2.2 - Het opzetten van pagina's achter het menu
2.2.1 - Het koppelen van de pagina aan het menu
2.2.2 - Pagina types
Voor de website kunnen pagina's aangemaakt worden om structuur aan te brengen op de website. Zo kan
een pagina meerdere artikelen bevatten zoals een pagina voor het nieuws, een pagina voor het bestuur, maar
bijvoorbeeld ook een pagina voor het team Heren 1. In onderstaande onderwerpen wordt uitgelegd hoe
pagina's gezocht kunnen worden, hoe pagina's aangemaakt kunnen worden en hoe deze vervolgens gewijzigd
kunnen worden.
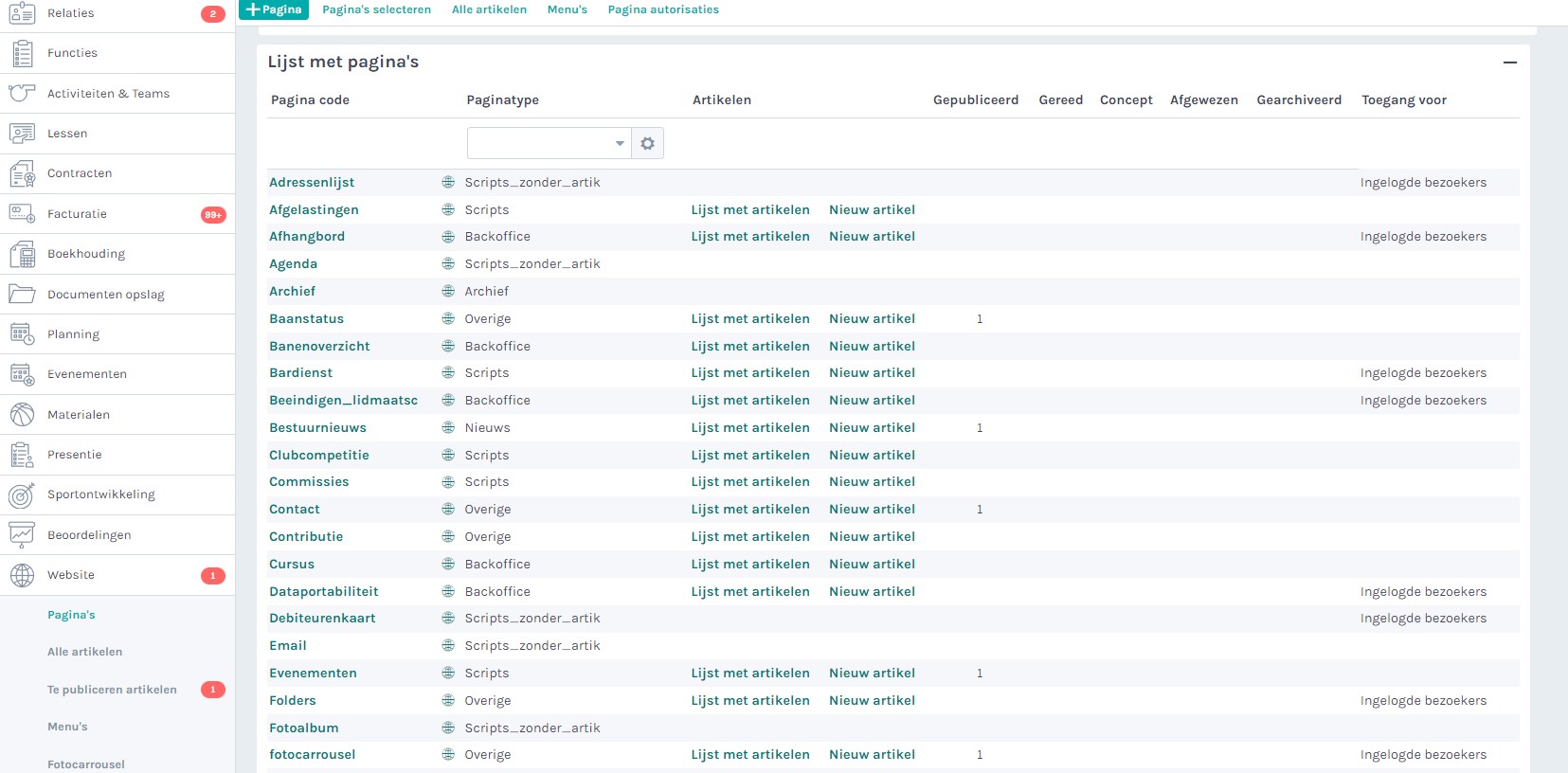
Pagina's kunnen altijd gevonden worden door te navigeren naar: [Website] > [Pagina's]. Onderstaand scherm
wordt dan opgeroepen. In dit overzicht van alle pagina's voor de website is te zien welke pagina's er zijn, wat
het paginatype is en of de artikelen van die pagina zijn gepubliceerd.

Het paginatype 'script' is door de vereniging niet zelf te beheren. Dit is een pagina waarbij op basis van een
script bepaalde data uit AllUnited wordt gehaald, zoals de telefoonlijst.
Binnen het scherm zijn er vier opties mogelijk:
- Door bij 'Paginatype' een selectie te maken kunnen alle pagina's van een bepaald type geselecteerd worden.
Dit is handig als bijvoorbeeld alleen de teampagina's nodig zijn. - Door op de paginanaam te klikken wordt de pagina geopend.
- Door op 'Lijst met artikelen' te klikken, wordt de lijst verkregen met alle artikelen van die op de desbetreffende
pagina staat. - Door op 'Nieuw artikel' te klikken, kan direct een nieuw artikel aangemaakt worden voor de desbetreffende
pagina.
Verder zijn nog een aantal andere opties mogelijk in de menubalk bovenin het scherm:
- + Pagina (om een nieuwe pagina aan te maken)
- Pagina's selecteren
- Alle artikelen
- Menu's
- Pagina autorisatie
- Google META tag [link 873
2.2.3 - Standaard script pagina's
Binnen AllUnited bevinden zich standaard script pagina's.
Een script pagina is een pagina die door AllUnited is aangemaakt en is aangepast om een specifieke taak te doen.
Denk hierbij een een bardienst pagina waar leden zich kunnen inschrijven voor een bardienst of een commissie pagina
waar de commissie leden van een vereniging te zien zijn.
Tip: Veel van deze pagina's horen bij een bepaalde module en zullen niet goed werken
zonder dat er bepaalde onderdelen zijn ingesteld (een bardienst pagina zal bijvoorbeeld niks tonen zonder ingestelde bardiensten)
Natuurlijk is niet op eerste gezicht duidelijk wat deze pagina's allemaal doen
vandaar hier een overzicht wat elke standaard scriptpagina binnen AllUnited doet.
| Adressenlijst | De Adressenlijst geeft een lid/relatie een adressenlijst met andere leden/relaties waar hij/zij mee te maken heeft. Denk bijvoorbeeld aan teamleden of leden waarmee een lid in een commissie zit. |
| Afgelastingen | Deze pagina geeft een overzicht van alle afgelasten wedstrijden |
| Agenda | Deze pagina toont de agenda van de vereniging hier moeten natuurlijk is agenda items in worden geplaatst |
| Archief | Deze pagina toont alle gearchiveerde artikelen op de website |
| Bardienst | Zodra er bardiensten zijn aangemaakt kunnen leden zich hier inschrijven voor een bardienst |
| Clubcompetitie | De clubcompetitie geeft een ranglijst van teams. Wie bovenaan komt te staan hangt af hoe goed zij presenteren in de competitie |
| Commissies | Deze pagina geeft een overzicht van alle Functiegroepen binnen een vereniging vaak zullen dat Commissies zijn |
| Debiteurenkaart | Deze pagina toont de Debiteurenkaart. |
| Deze pagina wordt gebruikt zodra iemand vanaf de website een email wilt versturen naar bijvoorbeeld een Functionaris. Deze pagina kan niet aangepast worden maar is wel nodig voor het systeem |
|
| Fotoalbum | Deze pagina zorgt ervoor dat de foto's bij aanklikken in de fotocarrousel uitvergroot zichtbaar worden. Wanneer een afbeelding wordt toegevoegd in een artikel kan de optie fotocarrousel worden aangevinkt. zodra dit wordt gedaan zal de afbeelding getoond worden op deze pagina. Dit is een systeem pagina, die niet aangepast kan worden. |
| Foutpagina | Dit is de pagina die getoond word zodra een 404 error zich voordoet Deze pagina kan niet aangepast worden maar is wel nodig voor het systeem |
| InschrijvenTaak | De "InschrijvenTaak" wordt gebruikt wanneer een relatie zich wilt inschrijven voor een bardienst. Deze pagina kan niet aangepast worden maar is wel nodig voor het systeem |
| Ledenlijst | Deze pagina geeft een ledenlijst weer, de hoeveelheid informatie die wordt getoond kan worden aangepast door AllUnited |
| Persoonlijkedata | Op deze pagina worden worden de eigen gegevens van een relatie getoond Deze pagina kan niet aangepast worden maar is wel nodig voor het systeem |
| Sitemap | Op deze pagina wordt de menu structuur van de website getoond |
| Teamindeling | Deze pagina geeft de teamindeling van het team waar een relatie inzit |
| Teamlijst | Deze pagina toont een lijst van alle team pagina's |
| Trainingschema | Toont het Trainingschema van een relatie |
| Uitslagen | Deze pagina toont de meest recente uitslagen van een vereniging |
| Verslagschrijven | Dit is de pagina die wordt getoond wanneer leden vanaf de website een artikel aanpassen of schrijven Deze pagina kan niet aangepast worden maar is wel nodig voor het systeem |
| Wedstrijdschema | Deze pagina toont het wedstrijd schema van een vereniging |
2.2.4 - Artikelen Maken en Wijzigen
Om een nieuw artikel aan te maken, navigeer naar Menu pad: Website > Pagina's > Lijst met artikelen (klik op lijst met artikelen op de pagina waar u een artikel wilt plaatsen)

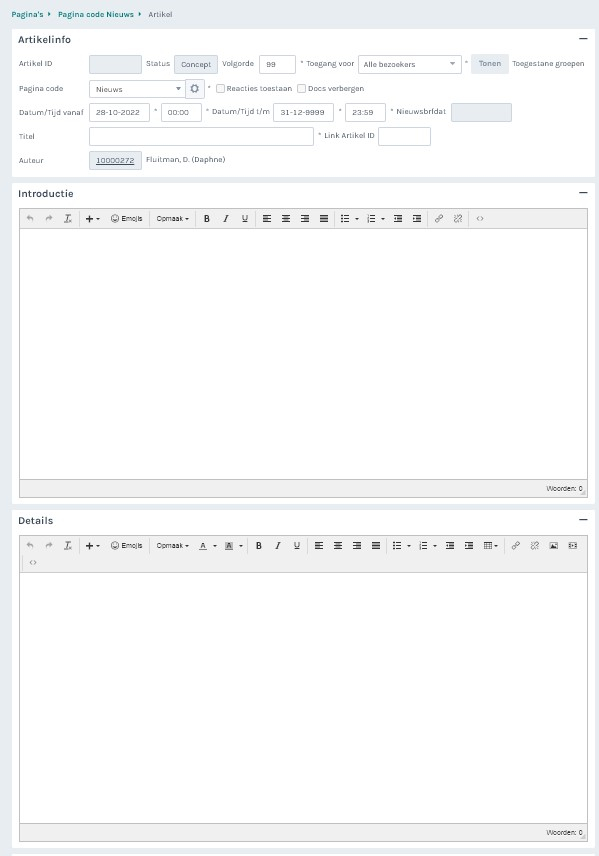
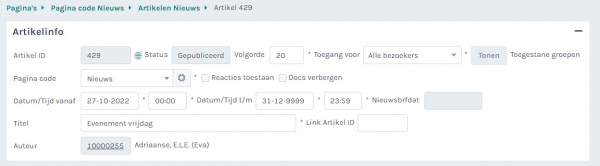
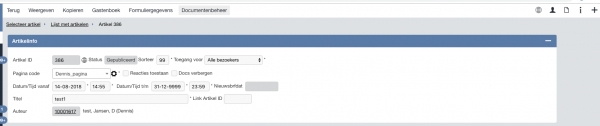
Artikelinformatie
Bij de artikelinformatie wordt aangegeven aan welke pagina het artikel gekoppeld moet worden en of het
toegankelijk moet zijn voor alle bezoekers of alleen voor de leden en ingelogde groepsleden. Ingelogde groepsleden
is de toegang die ingesteld is bij het paginatype. Zo kan bijvoorbeeld een bepaalde pagina alleen zichtbaar zijn
voor leden die onder de functies bestuur vallen.

Verder kunnen de volgende onderdelen ingevuld worden.
|
Veldnaam |
Omschrijving |
| Artikel ID | Hier wordt automatisch een nieuw artikelnummer gegenereerd. Het kan zijn dat deze niet getoond wordt. |
| Via het wereldbol icoon kun je direct het artikel (ook in concept) bekijken op de website. | |
| Status | Dit veld geeft aan in welke fase het artikel zich bevindt, bijvoorbeeld een conceptartikel of een gepubliceerd artikel. |
| Volgorde | Een volgorde voor het rangschikken van de artikelen op de website. |
| Toegang voor | Hier kan aangegeven worden of het artikel zichtbaar moet zijn voor alle bezoekers, voor ingelogde bezoekers (bijvoorbeeld de leden van de vereniging) of voor ingelogde groepsleden (bijvoorbeeld leden onder de functie bestuur) |
| Toegestane groepen | Wanneer het toegang voor op "Ingelogde bezoekers" staat, kan je een selectie maken op specifieke groepen welke het artikel kan inzien. Overige leden die niet tot de selectie behoren zien het artikel niet. |
| Pagina code | Hier wordt aangegeven op welke pagina het artikel gepubliceerd moet worden. |
| Reacties toestaan | Als dit is aanvinkt kunnen gebruikers die een relatie hebben met het systeem reacties plaatsen op het artikel. |
| Docs verbergen | De documenten of afbeeldingen’s die zijn toegevoegd worden automatisch getoond in het artikel. Afbeeldingen's worden naast de tekst getoond en de documenten zijn zichtbaar onder het artikel. Wanneer dit niet wenselijk is moet het vakje 'Docs verbergen' aangevinkt zijn. Pas dan kan het artikel zelf opgemaakt worden en worden de afbeeldingen's en documenten niet automatisch getoond. |
| Datum/Tijd vanaf | Voer hier de datum en tijd in wanneer het artikel op de website gepubliceerd moet worden. |
| Datum/Tijd t/m | Voer hier de datum en tijd in wanneer het artikel van de website gehaald moet worden en in het archief geplaatst moet worden. |
| Nieuwsbrfdat | Als het artikel in een nieuwsbrief is meegenomen, verschijnt hier de datum van de nieuwsbrief |
| Titel | Hier wordt de artikel titel ingevuld. |
| Link Artikel ID | Door het artikelnummer in te vullen wordt een snelkoppeling gecreëerd naar het al geschreven artikel. Dit wordt gedaan wanneer het artikel op meerdere pagina's gepubliceerd moet worden. |
| Auteur | Hier komt het relatienummer van de auteur van het artikel als het artikel via de website is aangemaakt. |
Afbeeldingen, documenten of filmpjes toevoegen?
2.2.5 - Het plaatsen van een artikel binnen een pagina
2.2.5.1 - Een afbeelding en een document in een artikel
Wilt u een afbeelding toevoegen aan een artikel, dan kan dat op 2 manieren. Beide manieren hebben dezelfde basis.
Optie 1. Artikel afbeelding instelling
Stap 1: Opzoeken van het artikel
Zoek het artikel op waarin u de foto wilt plaatsen. Weet u waar het artikel staat? Ga dan gelijk naar de pagina. Weet u niet meer onder welke pagina het artikel staat? Ga dan naar [CMS] > [Alle artikelen]. Weet u wel de Artikel ID, voer deze dan in en klik vervolgens op “wijzigen”. Weet u de Artikel ID niet, vul dan niets in en druk op wijzigen. U krijgt een overzicht van alle artikelen.
Stap 2: Plaatsen van de afbeelding
Als u het artikel heeft gevonden (Zorg dat u in de wijzig status zit) dan kunt u onder in de pagina nieuwe documenten toevoegen. Kies eerst het bestand, druk vervolgens op uploaden (moet tot 100%) en geeft de afbeelding een omschrijving (indien gewenst).

Wilt u dat de foto wordt opgenomen in de fotocarrousel op de homepage? Vink dan “fotocarrousel aan”. Klik hierna op publiceren. De foto wordt linksboven het artikel geplaatst. Voegt u meer dan 1 foto toe, dan wordt dit automatisch een carrousel.
Optie 2. Afbeelding zelf binnen tekst plaatsen
Wilt u de foto in het artikel, tussen de tekst, plaatsen? Volg de handelingen in stap 2 en publiceer het artikel. Ga opnieuw het artikel in en vink “Blok” aan. De foto wordt nu niet links bovenin het artikel getoond. U kunt nu een locatie kiezen in de tekst. U kunt alleen een foto plaatsen tussen tekst in het Details vlak.
Stap 1. Kies een locatie in de tekst waar u de foto wilt plaatsen. Klik hierna in de editor op de afbeelding van het boompje![]()
![]()
U komt vervolgens in het scherm waar u naar het bestand (de foto) kunt gaan zoeken. Via dit icoontje ![]() kunt u bladeren in de bestanden.
kunt u bladeren in de bestanden.

Stap 2. In het vlakje Folders ziet u namen van pagina’s waar de mogelijke afbeelding zich bevindt. Selecteer de folder met de naam van de pagina waarbinnen u de afbeelding heeft geüpload. In dit geval: Van_de_voorzitter. Selecteer de afbeelding. Druk op invoegen (vervolgens op OK)
De afbeelding is nu geplaatst in de tekst. U kunt, door met de rechtermuisklik op de afbeelding, de afbeelding uitlijnen of voorzien van een link.

Wilt u de afbeelding verklein, selecteer de foto en verklein hem door de hoeken diagonaal naar elkaar te slepen.

Voorbeeld: afbeelding bovenin het artikel

Voorbeeld afbeelding in tekst

2.2.5.2 - Het plaatsen van een document in een artikel
Wilt u bijvoorbeeld de notulen van een ALV uploaden binnen een artikel, volg dezelfde stappen als bij het uploaden van een afbeelding. In dit geval selecteert u het document (met als voorkeur een PDF) en laad deze op (tot 100%). Geeft het document een naam. Bijvoorbeeld: ALV november 2014. Druk op publiceren. Het document wordt nu onderin het artikel getoond als een Download link.

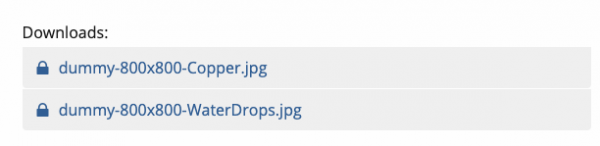
Voorbeeld document in artikel als download
Zie voor het toevoegen van beveiligde bestanden artikel [manual 534]
2.2.6 - Het vullen van een artikel
Er zijn verschillende mogelijkheden voor het vullen/beheren van een artikel. Deze worden hieronder verder besproken.
Na het invullen van de basis artikel informatie kan de inhoud toegevoegd worden.
De inhoud van een artikel bestaat uit een aantal elementen/onderdelen:
- Introductie tekst
Een korte inleiding voor het artikel. - Details tekst.
De werkelijke inhoud van het artikel. - Bestanden/afbeeldingen
- Formuliervelden
1 & 2 Introductie en Details tekst
De introductie editor heeft een aantal knoppen minder dan de geavanceerde editor, omdat het bijvoorbeeld niet de bedoeling is om video's of afbeeldingen te weergeven of plaatsen. Deze editor is dus eigenlijk bedoelt om alleen een beschrijving te geven waar het artikel over gaat. Hieronder wordt beschreven hoe de
geavanceerde editor gebruikt moet worden. Hierbij zijn een aantal mogelijkheden:
| Feature | Omschrijving |
| Link Invoegen | Link naar een pagina, anker of andere website aanmaken. |
| Afbeelding Invoegen | Afbeeldingen weergeven en de mogelijkheden hiervan. |
| Media Invoegen | Bestanden als mp3, word documenten, video's en andere formaten plaatsen. |
| Social Media | Het insluiten van een youtube video en andere social media als Twitter en Facebook. |
| Emoticons | Het plaatsen van emoticons. |
| Tabellen | Het plaatsen van een tabel en alle mogelijkheden hiervan. |
| Shortcuts | Voor gevorderde gebruikers zijn shortcuts handig om het typen sneller te maken. |
| Extra Functies | Er zijn een aantal extra functies om snel bepaalde handelingen uit te voeren. Deze worden hier beschreven. |
Om een link te plaatsen zijn verschillende mogelijkheden. Zo kan er een link naar een ander artikel/pagina
gemaakt worden, een linke naar een andere website, maar ook een anker geplaatst worden om zo
makkelijker te navigeren door bijvoorbeeld een lang artikel.
Om een link in de tekst te plaatsen moet er op het schakelsymbool ![]() geklikt worden, die in de menubalk
geklikt worden, die in de menubalk
van de editor te vinden is. Let op: Klik niet op het symbool ernaast. Hiermee wordt namelijk een link verwijderd.
Wanneer op het schakelsymbool geklikt wordt, wordt het volgende scherm opgeroepen:

Bij 'Url' kan de volledige link naar een bestand ingevoerd worden, zoals
"https://www.allunited.nl/index.php?page=631". Bij 'Linktekst' kan ingevuld worden hoe de link aangegeven
wordt in de tekst. Echter wordt er wel aangeraden de naam van de link te gebruiken wanneer er naar een
externe website wordt verwezen, waardoor de lezer zeker weet waar hij/zij naartoe wordt geleid. Verder kan
er ook een afbeelding ingevoegd worden die vervolgens naar de link leidt.
Vervolgens kan een titel ingevuld worden, maar deze optie is niet vereist. De titel wordt namelijk alleen
getoond wanneer de lezer lang over de link zweeft, waardoor deze in de praktijk niet vaak gebruikt wordt.
Om een anker toe te voegen in de tekst moet er op het plussymbool geklikt worden en vervolgens

'Anker'. Er wordt een scherm opgeroepen waar een herkenningspunt ingevuld kan worden.
Let op: Er kunnen in het herkenningspunt geen spaties ingevoegd worden, maar zal dit vervangen kunnen
worden door een underscore (_), zoals 'Link_Invoegen'
Na het invoeren van het herkenningspunt, klik op 'Oké' en klik vervolgens op het schakelsymbool ![]() in de
in de
menubalk van de editor. Hier is vervolgens de 'Ankers' regel te zien met een selectieveld. Selecteer in het
selectieveld het herkenningspunt dat eerder is ingevuld. het Url-veld wordt dan automatisch ingevuld.
Het veld 'Doel' betekent niet wat er met deze link bereikt kan worden, maar of de link in een apart tabblad
geopend moet worden of in het huidige tabblad. Kies "Geen" voor het huidige tabblad of "Nieuw Venster"
zodat de link een nieuwe tabblad geopend wordt.
Om een afbeelding te gebruiken om een link te openen, moet de afbeelding geselecteerd worden en
vervolgens op het schakelsymbool ![]() geklikt worden. Het enige verschil met een tekstlink is dat de regel
geklikt worden. Het enige verschil met een tekstlink is dat de regel
'linktekst' ontbreekt, omdat dit niet mogelijk is als een afbeelding wordt gebruikt voor een link. Verder kan
het scherm ingevuld worden, zoals dit ook zou gebeuren bij een tekstlink. Wanneer de lezer vervolgens op
de afbeelding klikt, zal hij/zij worden doorgestuurd naar de link.
Van beneden de pagina in één keer naar de Top gaan.
De mogelijkheid om via een link in keer naar de top te gaan, kan gerealiseerd worden door een hyperlink.
De hyperlink kan hetzelfde gemaakt worden zoals hierboven staat beschreven, alleen vul je bij de link alleen hekje in (URL: #)
Door alleen een hekje in te vullen gaat deze bovenaan naar de pagina.
Er zijn twee manieren om een afbeelding te plaatsen.
- Een afbeelding kan geplaatst worden door een link naar de afbeelding te plakken, zoals
"https://www.allunited.nl/userfiles/ons_team/631_groepsfoto_2.png" - Een afbeelding kan toegevoegd worden door op het afbeeldingsymbool
 te klikken. Het volgende
te klikken. Het volgende
scherm wordt opgeroepen.
Bij 'Bron' moet het volledige pad naar de afbeelding ingevuld worden, zoals
"https://www.allunited.nl/userfiles/ons_team/631_groepsfoto_2.png". De knop aan de rechterkant van
de regel (filepicket) maakt het mogelijk een afbeelding te kiezen die al eerder is geüpload in een van de
pagina's of om de bijlagen van het huidige artikel te bekijken. Het is echter sneller om een afbeelding in
te laden die bij het huidige artikel hoort. Klik dan op 'Image list' om een afbeelding te kiezen.
Bij 'Afbeelding omschrijving' kan tekst ingevuld worden welke de lezer te zien krijgt wanneer de muis voor
een langere periode over de afbeelding zweeft.
Als laatste kan de afmeting ingevoerd worden. Deze worden automatisch ingevuld. Dit kan echter naar
wens worden aangepast. Wanneer een afbeelding 120 pixels breed en 180 pixels hoog moet worden, vul
dan in: 120 x 180. Ook kan aangegeven worden of de verhouding behouden moet worden of niet.
Media / (Youtube) filmpjes of video Invoegen
Om media toe te voegen, klik op het mediasymbool ![]() in de menubalk van de editor. Er wordt een scherm
in de menubalk van de editor. Er wordt een scherm
opgeroepen die er als volgt uitziet.

Hier kan bij het veld 'Bron' de bron van de media geselecteerd worden, manueel of via de filepicker. Echter,
wanneer een YouTube video wordt toegevoegd kan direct de link in het veld gekopieerd worden en kan direct
op 'Oké' geklikt worden. De video wordt dan automatisch op de website geplaatst. Ook kan de link gekopieerd
worden in het tabblad 'Insluiten'.
Hier kunt u de bron van de media selecteren, u kunt net als bij een link of afbeelding een bestand kiezen via
de filepicker, maar voor Youtube hebben wij een apart iets om het extra makkelijk te maken, als u de link naar
het youtube filmpje erin plakt maakt die er automatisch een video van om op uw website te plaatsen. Dan kunt
u direct op "Oké" drukken en bent u al klaar. Dit kunt u natuurlijk ook als embed code plaatsen in het tabblad
"Insluiten".
Ook kan een embed code geplaatst worden voor Twitter en Facebook. Hier zijn twee mogelijkheden:
- Twitter: https://publish.twitter.com/#
- Facebook: https://developers.facebook.com/docs/plugins/page-plugin
Hier kan de 'embed code' worden gegenereerd die geplakt en ingesloten kan worden in het 'Insluiten' scherm.
De code kan er als volgt uitzien:
<a class="twitter-timeline" href="https://twitter.com/AllUnitedBV">Tweets by AllUnitedBV</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Let op: Twitter en Facebook zijn lange schermobjecten in een pagina. Het wordt daarom aangeraden om social
media onderaan de pagina te plaatsen.
Om een emoticon toe te voegen, klik op het Emoji symbool ![]() . Er verschijnen een 7 categorieën met
. Er verschijnen een 7 categorieën met
emoticons, waaruit vele emoticons gekozen kunnen worden.
Om een tabel toe te voegen, klik op de tableknop![]() . Zweef met de muis over 'tabel' en geef vervolgens
. Zweef met de muis over 'tabel' en geef vervolgens
aan hoeveel rijen en kolommen gewenst zijn (dit kan later nog op ieder moment aangepast worden). Wanneer
de selectie is gemaakt, verschijnt een lege tabel in de editor. De breedtes en hoogtes van de tabel zijn statisch en passen zich
automatisch aan de website breedte en kunnen niet ingesteld worden. Wanneer het instellen van de cel en tabel breedte wenselijk is, stuur dan een ticket in dan zet AllUnited dit klaar.
Wanneer er ergens in de tabel
geklikt wordt, verschijnen knoppen waarmee verschillende acties uitgevoerd kunnen worden zoals te zien is
in onderstaande afbeelding v.l.n.r.:![]()
Let op: Onderstaande functies zijn ten opzichte van de selectie. Wanneer bijvoorbeeld een kolom in het midden
geselecteerd wordt, en er wordt een kolom voor toegevoegd, dan zal deze nieuwe kolom niet aan de voorkant
van de tabel verschijnen, maar aan de voorkant van de geselecteerde kolom.
- Tabeleigenschappen
 : Hier kunnen verschillende eigenschappen van de tabel aangepast worden, zoals
: Hier kunnen verschillende eigenschappen van de tabel aangepast worden, zoals
tabelbreedte- en hoogte, onderschrift toevoegen etc. - Tabel verwijderen
 : Hier kan de tabel in zijn geheel verwijderd worden.
: Hier kan de tabel in zijn geheel verwijderd worden. - Rij boven toevoegen
 : Door op deze knop te klikken zal een rij worden toegevoegd aan de bovenkant
: Door op deze knop te klikken zal een rij worden toegevoegd aan de bovenkant
van de tabel. - Rij onder toevoegen
 : Door op deze knop te klikken zal een rij worden toegevoegd aan de onderkant
: Door op deze knop te klikken zal een rij worden toegevoegd aan de onderkant
van de tabel. - Rij verwijderen
 : Door op deze knop te klikken zal de rij desbetreffende rij verwijderd worden.
: Door op deze knop te klikken zal de rij desbetreffende rij verwijderd worden. - Kolom toevoegen voor
 : deze functie zorgt ervoor dat een kolom aan de voorkant toegevoegd wordt.
: deze functie zorgt ervoor dat een kolom aan de voorkant toegevoegd wordt. - Kolom toevoegen achter
 : Deze functie zorgt ervoor dat een kolom aan de achterkant toegevoegd wordt.
: Deze functie zorgt ervoor dat een kolom aan de achterkant toegevoegd wordt. - kolom verwijderen
 : Door op deze knop te klikken zal de desbetreffende kolom verwijderd worden.
: Door op deze knop te klikken zal de desbetreffende kolom verwijderd worden.
| Actie | Windows | Apple |
| Dikgedrukt | CTRL + B | CMD + B |
| Schuingedrukt | CTRL + I | CMD + I |
| Onderstreept | CTRL + U | CMD + U |
| Selecteer alles | CTRL + A | CMD + A |
| Herhaal | CTRL + Y | CMD + Y |
| Stap terug | CTRL + Z | CMD + Z |
| Full Screen | CTRL + SHIFT + F | CTRL + SHIFT - F |
| Zoek en vind | CTRL + F | CMD + F |
Op dit moment zijn de volgende functies beschikbaar
| Functie | Voorbeeld |
| mail to | info@allunited.nl |
| [email:jeffrey@allunited.nl] |
Om een contactformulier op te zetten kan dit in de editor toegevoegd worden. Om deze functie toe te voegen,
typ in de editor "[email:uwcontact@domein.nl]", bijvoorbeeld "[email:jeffrey@allunited.nl]. Tijdens het
publiceren van het artikel wordt voor de email een link gemaakt naar het contactformulier en als de lezer
het contactformulier stuurt, zal deze verstuurd worden naar het opgegeven emailadres.
Deze functie kan ook gebruikt worden in een link. Door op het schakelsymbool ![]() te klikken kan er een link
te klikken kan er een link
geplaatst worden (zie link_invoegen voor meer info hierover). Echter, door in plaats van een webpagina in te
vullen als link, moet het volgende worden ingevuld: "mailto:uwcontact@domein.nl", zoals
"mailto:jeffrey@allunited.nl]". Wanneer het artikel wordt gepubliceerd, wordt dit een link die verstuurd wordt
naar de contactpersoon.
3. Foto's of bestanden opladen in een artikel
Publiekelijk te benaderen
Om een foto of bestand te uploaden, moet genavigeerd worden naar de 'Nieuwe Documenten' sectie onderaan
de pagina van het aan te maken artikel. Dit ziet er als volgt uit:

De AllUnited uploader gebruikt een drag en drop systeem. Hierdoor kan een foto of bestand simpelweg
naar het witte kader gesleept worden en zal deze gelijk in het systeem worden gezet. Verder kan door
midden van de knop 'Bestand(en) Toevoegen' foto's of bestanden worden toegevoegd. Verder zijn er nog
een aantal functies beschikbaar:
| Veld | Omschrijving |
| |
Door dit veld aan te vinken en daarna op bewaren te klikken, wordt het bestand uit het artikel verwijderd. |
| Sorteer | Indien er meerdere bestanden zijn geladen, kan hiermee de volgorde in het artikel aangegeven worden. |
| Omschrijving | Als een omschrijving wordt ingegeven, komt die omschrijving ook bij het bestand te staan. Op basis van deze omschrijving komt dan een PDF bestand automatisch als link op de pagina. |
| Link | Hier kan een link naar een websiteadres opgegeven worden. In dit geval wordt dan doorgelinkt na het klikken op het bestand. |
| Fotocarrousel | Hier kan aangegeven worden of een foto opgenomen moet worden in het fotocarrousel. |
| Verberg | In dit veld kan aangegeven worden of een foto automatisch in het artikel moet worden geplaatst. Staat het selectievakje bij 'verberg' aangevinkt, dan worden foto's niet automatisch getoond. |
Let op: Het systeem kan maximaal 8 mb uploaden. Om meer te uploaden moet het artikel eerst als concept
bewaard worden en daarna heropend worden. Ook wanneer alles is geüpload moet het artikel eerst bewaard
worden alvorens verder kan worden gegaan met het bewerken van het artikel.
Nadat het artikel is bewaard en heropend, kunnen de bestanden worden toegevoegd in het artikel.
Bij het toevoegen van bestanden aan een bestaand en gepubliceerd artikel kan gewoon op "Publiceren" geklikt worden.
Een bestand beveiligd toevoegen
Het is heel goed mogelijk dat je bij een artikel een bestand wilt toevoegen, die je alleen met je leden of een bepaalde groep wilt delen. In dat geval moet je het bestand via een andere weg aan het artikel toevoegen. Dit gaat als volgt:
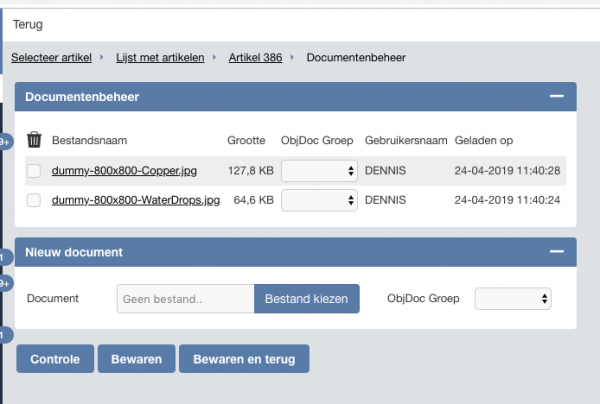
Bovenaan het artikel zie je nu een tab 'Documentenbeheer'

Klik daar op en je komt in het volgende venster

Hier kan je via het blok Nieuw document een bestand toevoegen. Als je dit opslaat zal het bestand beveiligd worden toegevoegd aan het artikel. Over het algemeen zal gelden dat alleen ingelogde leden deze documenten kunnen benaderen (tenzij de pagina zelf op een hoger beveiligingsniveau staat). Ben je niet ingelogd dan zal je de betreffende bestanden niet toegevoegd zien staan.

4. Een formulier maken in een artikel
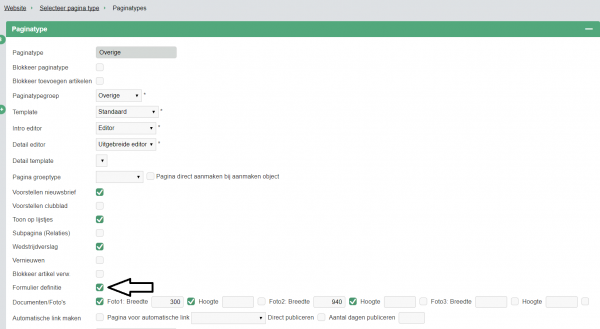
Het is mogelijk om in een artikel een formulier aan te maken. Als dit bij de instellingen staat geactiveerd,
wordt onderstaand blok ook zichtbaar. Is dit blok niet zichtbaar, maak dan een helpdeskticket aan, zodat
het blok geactiveerd kan worden. Het opnemen van een formulier is overigens niet bij alle paginatypes mogelijk.

Door het invullen van een ontvanger e-mailadres en daarna op controle te drukken, worden er extra velden
zichtbaar.
Het blok formulier definitie wordt uitgelegd:
Wanneer er al een formulier is in een ander artikel, kan deze hier gekopieerd worden. Vul dan verder niets in
bij ontvanger e-mailadres, maar vul bij 'Artikelid voor formulierbron' het artikelnummer in waarvan het formulier
gekopieerd moet worden. Klik daarna op controle, zodat de velden zichtbaar worden. Het formulier kan dan
verder aangepast worden. Wanneer een goed formulier is gevonden op een andere website van AllUnited dan
kan AllUnited deze ook kopiëren. Maak dan een helpdeskticket aan met de URL van de website waarop het formulier
staat.
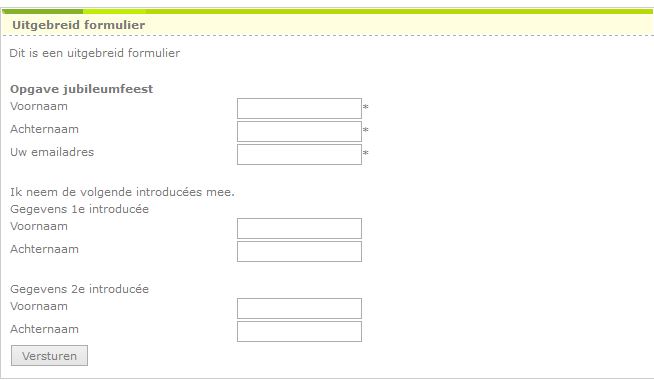
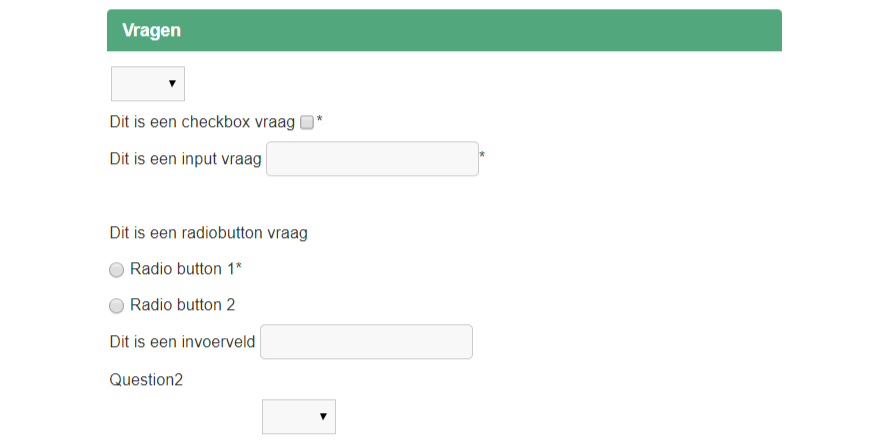
Een formulier kan er als volgt uit zien, bijvoorbeeld voor een enquête.

Optioneel
Afhankelijk van de instellingen bij het paginatype of een extra instelling door AllUnited kunnen nog de volgende
blokken getoond worden.
Indien een artikel van een bepaald paginatype ook gelijk getoond moet worden op een andere pagina dan kan
een extra veld ingesteld worden. Hiermee is het mogelijk om een artikel ook op een andere pagina te tonen door
hier de andere pagina te kiezen achter de automatische link. Bijvoorbeeld de artikelen van de teams heren 1 en
dames 1 moeten ook altijd bij het nieuws getoond worden.
De verslagen van de Algemene Ledenvergadering
worden op de pagina ALV onderhouden, maar ze komen ook bij het nieuws te staan als er nieuwe verslagen zijn.
Voor hockey verenigingen bestaat de mogelijkheid om een koppeling aan te zetten voor hockey.nl
2.2.7 - Formulier maken
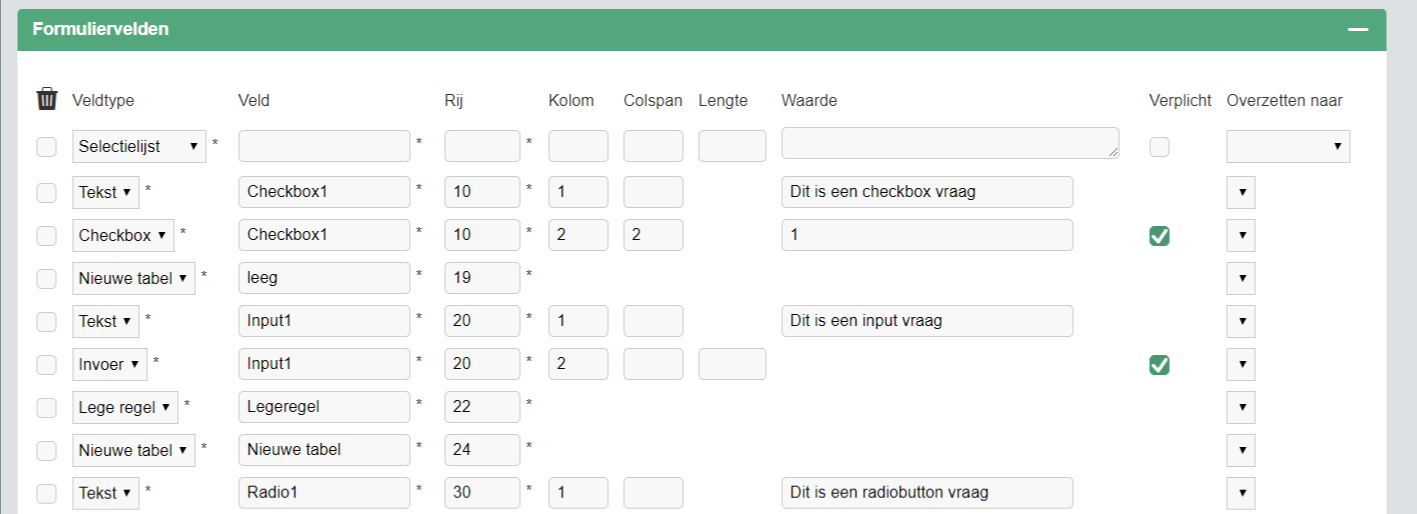
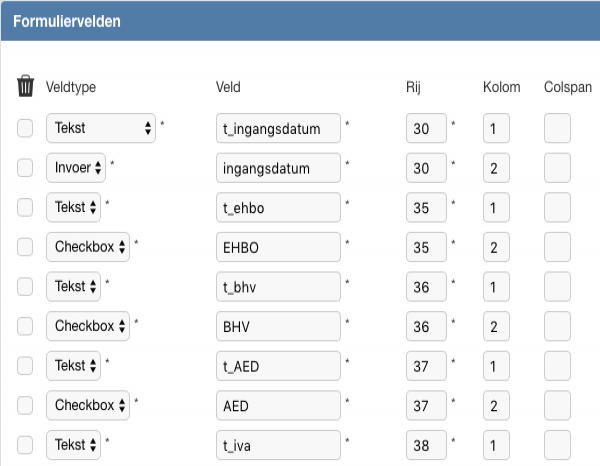
Nadat de voorinstellingen ingesteld zijn kan het formulier aangemaakt worden. Onderstaand scherm wordt
dan getoond:

Een formulier werkt in principe hetzelfde als een Excel sheet en bestaat uit rijen (lengte) en kolommen (hoogte).
In eerste instantie kunnen lege rijen toegevoegd worden door op 'Voeg toe' te klikken. Van daaruit kan het
formulier opgevuld worden. Zoals te zien zijn er een aantal kolommen in het formulier:
| Kolom | Functie |
| Veldtype | Hier kan het type veld geselecteerd worden. Dit wordt onder deze tabel verder uitgelegd. |
| Veld | Hier kan de naam voor deze rij worden ingevuld. In een normaal formulier is dit gelijk ook de naam van het formulier. |
| Rij & Kolom | Hier wordt de positie van het veld bepaald |
| Colspan |
Dit zorgt ervoor dat een veldtype een extra kolom kan gebruiken. Wanneer hier bijvoorbeeld 3 wordt ingevoerd, krijgt het veld 3 kolommen ter beschikking, waardoor het veld meer ruimte krijgt. tip: een colspan neemt eigelijk de plek in van de kolom ernaast. Wanneer hier al een ander veld staat wordt deze opgeschoven, maar als er maar 2 kolommen zijn, valt het uit de tabel. Als een colspan gebruikt wordt, moet ervoor gezorgd worden dat de velden naast hem opgeschoven zijn. |
| Verplicht | Dit zorgt ervoor dat het veld ingevuld moet worden, voordat het formulier opgestuurd kan worden. |
Hierbij zijn een aantal mogelijkheden die onder de kop 'Veldtype' geselecteerd moet worden. Deze opties
zijn als volgt:
| Veldtype | Functie |
| Invoer | Invoer is het meest gebruikte veldtype. Hiermee kan een kleine balk getoond worden waar de gebruiker informatie in kan voeren. |
| Selectielijst |
Hiermee kan een drop-down menu aangemaakt worden, waar de gebruiker een selectie kan maken uit een aantal mogelijkheden die bij het veld 'Waarde' is ingevuld. De opties van de selectielijst worden gescheiden door een ; een selectie lijst kan er dus zo uit zien. Waarde: optie1;optie2;optie3 |
| Checkbox | Dit is een kleine box waar een vinkje in geselecteerd kan worden. Dit kan bijvoorbeeld gebruikt worden om ja te zeggen op een vraag. |
| Radioknoppen | Dit zijn een paar ronden knoppen waar de gebruiker 1 optie kan kiezen uit een set knoppen. Dit kan gebruikt worden om aan te geven of de gebruiker man of vrouw is. |
| Textarea | Dit is een groter tekstveld waar de gebruiker bijvoorbeeld een bericht kan typen. |
| Titel |
Om er voor te zorgen dat een formulier daadwerkelijk in een artikel komt moet deze in het artikel geplaatst worden. Wanneer de locatie in het artikel is bepaald, moet het volgende worden ingevoerd: bij 'form_adv' moet zelf een titel aangemaakt worden en wordt dit ingevuld via het desbetreffende veldtype. |
| Tekst | Dit is een stuk tekst wat in het formulier gezet kan worden. Het veld kan de gebruiker niet aanpassen en fungeert alleen als informatie in het formulier. |
| Lege regel | Dit is een lege regel. Dit kan gedaan worden om het formulier overzichtelijker te maken en ruimte tussen tabellen te laten. |
| Nieuwe tabel | Dit zorgt ervoor dat er een nieuwe tabel wordt aangemaakt. Let op: er moet in deze nieuwe tabel wel door doorgeteld worden met rijen en kolommen! |
Tip: Wanneer radioknoppen of checkboxen geselecteerd zijn, en het is gewenst dat de gebruiker van het
formulier meer opties heeft (bijvoorbeeld ja, nee, misschien), voeg dan voor elke optie een extra rij toen met 'Voeg toe'.
Selecteer bij elke rij hetzelfde veldtype en voer bij 'Veld' dezelfde naam in en klik vervolgens op 'Controle'. Er zal nu
bij het blokje 'Formulier definitie' ook een veld met 'Waarde' komen, waarna de verschillende opties (bijvoorbeeld ja,
nee, misschien) kan worden ingevoerd.
Uiteindelijk kan een formulier er bijvoorbeeld zo uitzien.


Bestaand formulier kopiëren
Het is ook mogelijk om een bestaand formulier vanuit een ander CMS artikel te kopiëren.
2.2.8 - Publiceren van artikelen
Wanneer artikelen via de website zijn aangemaakt, en de pagina van deze artikelen staat niet op autopubliceren.
De artikelen kunnen wel worden aangemaakt, maar deze worden nog niet getoond op de website.. De webmaster moet er dan voor zorgen dat deze artikelen ook
worden gepubliceerd. De webmaster kan dan nog een laatste controle uitvoeren voordat de artikelen gepubliceerd
worden.
Om een artikel te publiceren, navigeer dan naar [Website] > [Te publiceren artikelen]
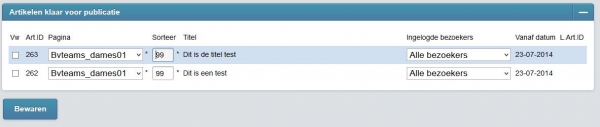
Hier staan de artikelen die via de website zijn aangemaakt, maar nog niet gepubliceerd, zoals in onderstaand
scherm.

In dit scherm zijn de volgende mogelijkheden:
| Veld | Omschrijving |
| Teken om aan te geven dat een artikel verwijderd moet worden na het opslaan van het scherm. | |
| Art.ID | Dit is het artikelnummer en kan niet gewijzigd worden. |
| Pagina | Dit is de pagina waaraan het artikel is gekoppeld. De pagina kan hier gewijzigd worden. |
| Sorteer | Dit is de volgorde waarin de artikelen getoond worden op een pagina op de website. |
| Titel | Dit is de titel van het artikel. Door hierop te klikken kan het artikel geopend worden. Zie: 2.2.4 - Artikelen Maken en Wijzigen |
| Ingelogde bezoekers | Hier wordt aangegeven voor wie de pagina zichtbaar is. |
| Vanaf datum | Dit is de datum waarop het artikel is aangemaakt. |
| L.Art.ID | Dit geeft aan of dit artikel een kopie is van een ander artikel. Het artikelnummer van het andere artikel wordt hier getoond. |
3 - Het vullen van de agenda
De agenda toont standaard 5 items. Dit zijn de vijf eerst volgende evenementen. Via de knop “Toon volledige agenda” kan de bezoeker de volledige agenda raadplegen.
Deze agenda wordt gevuld vanuit de backoffice. Hiervoor selecteert u in de linker balk de knop “agenda”. Indien u het profiel Webmaster gebruikt, dan heeft u de rechten om binnen de agenda te werken. Ziet u deze niet, laat dan door de systemadministrator binnen de vereniging de functie agenda aan uw profiel toevoegen. Is dit gebruikersprofiel nog niet bekend binnen uw systeem, neem dan contact op met AllUnited.
3.1 - Aanmaken van een nieuw agenda item
Via de planning module kunnen alle agenda punten bekeken worden en is het ook mogelijk om nieuwe agenda items aan te maken.
Alle aangemaakte agenda items kun je beheren via Planning > Agenda > klik op "Wijzigen.
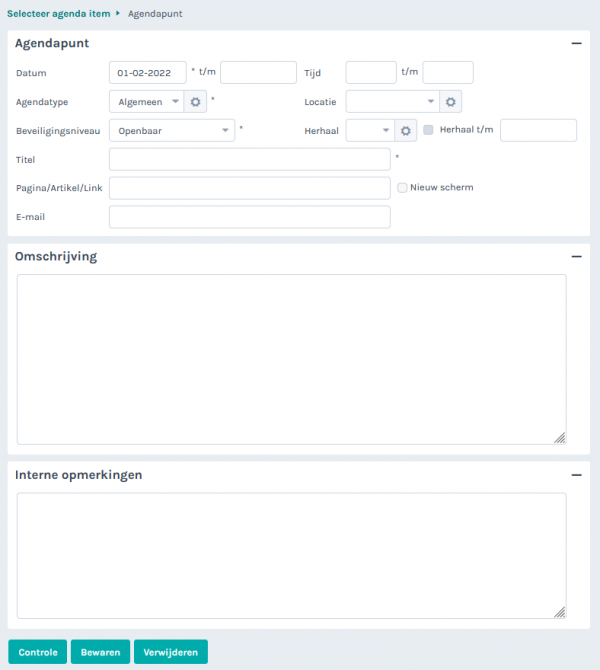
Een nieuw agenda item kan op de volgende wijze worden aangemaakt:
- Ga naar Planning > Agenda > klik op "+ Agendapunt"
- Start met het invoeren van een Datum/Tijd vanaf.
Is het een event dat slechts 1 dag of een dagdeel duurt, vul dan alleen de dag van het event in en de begin en eindtijd.
Vul ook de verdere informatie naar wens in.
De Titel is de tekst die zichtbaar zal zijn in de agenda. - Klik op "Bewaren" om het agenda item toe te voegen.

Als er gebruikt gemaakt wordt van de agenda module op de website dan zal dit er bijvoorbeeld als volgt uit zien:

Uiterlijk kan afwijken van de werkelijkheid, afhankelijk van de gemaakte instellingen voor de vereniging website.
3.1.1 - Het toevoegen van extra agenda locaties
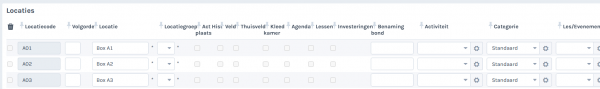
Nieuwe locaties kunnen op de volgende wijze worden toegevoegd:
- Ga naar Planning > Instellingen > Locaties : Selecteren > Wijzigen.
- In de lege regel kan een nieuwe locatie worden ingevoerd. Klik op "Voeg toe" om meerdere nieuwe regels aan te maken indien gewenst.
Let op! Zorg dat de "Agenda loc.code" een unieke waarde is binnen deze pagina. - Klik op "Bewaren" om de locatie(s) toe te voegen.

Meer informatie over de locaties is te vinden in de handleiding "Locaties".
3.1.2 - Het instellen van de herhaalfunctie
Het is mogelijk om een evenement te laten herhalen wanneer dit een doorlopend item is of als deze vaker terug komt.
Deze kan dan ook herhalend op de agenda getoond worden wanneer dit is ingesteld.
De herhaal functie kan op de volgende wijze worden ingesteld:
- Ga naar Evenementen > Evenementen beheren > kies het gewenste evenement of maak een nieuw evenement aan.
- Klik op "Herhaal instelling"
- Hier kun je de gewenste herhaling instellen.
Naast 'Geen herhaling' kan je kiezen tussen 'Wekelijks', 'Twee wekelijks' en 'Maandelijks'
Bij 'Wekelijks' of 'Twee wekelijks' kan je aangeven op welke weekdag deze dan plaatsvindt op wekelijkse of tweewekelijkse basis.
Opteer je voor maandelijks dan heb je twee smaken. Of een vaste dag numeriek gezien, bijv. de 15de van de betreffende maand of de zoveelste weekdag van de maand.
Vervolgens kan je aangeven daaronder wanneer de herhaling moet eindigen. Dit kan je doen aan de hand van het aantal keer dat het moet plaatsvinden of je kiest zelf voor een vaste einddatum.
Optioneel kan je dan nog vakanties invoeren (die kan je via het instellingenicoon aanmaken). Als je dit doet dan zullen de lessen gedurende die periodes niet plaatsvinden. Daarnaast kan je ook nog periodes toevoegen waarin de lessen tussendoor niet gaan plaatsvinden. - Klik op "Sluiten" om het scherm af te sluiten. Klik op "Bewaren" of "Bewaren en terug" om de wijzigingen op te slaan.
Meer informatie over het aanmaken van evenementen is te vinden in de handleiding "Het maken van een nieuwe les, evenement of cursus".
4 - Het vullen van diverse fotocarrousels
Binnen de website zijn er meerdere manieren om foto’s/afbeeldingen te plaatsen in een carrousel. Hier zijn
drie mogelijkheden:
- De fotocarrousel op de homepage
- De dynamische en de vaste sponsorcarrousel in de footer
- De optionele sponsorcarrousel op de homepage
4.1 - De fotocarrousel op de homepage
Deze carrousel staat standaard op de homepage en zal getoond worden zodra er een foto is geüpload,
waarbij is aangegeven dat ze in de carrousel getoond dient te worden. Om een foto te plaatsen in de
fotocarrousel moet het volgende gebeuren:
- Via een willekeurig artikel een foto aan de carrousel toevoegen: indien er bij een artikel een foto wordt
geplaatst kan 'Fotocarrousel' worden aangevinkt. De foto wordt vervolgens opgenomen in de carrousel.
Het aanvinken ziet eruit als volgt:
- Via een aparte pagina: de vereniging kan er ook voor kiezen om een aparte pagina te maken waar de
foto’s worden geüpload. Deze pagina hoeft niet opgenomen te worden in het menu en zal dan ook niet
zichtbaar zijn op de website. Deze pagina zal alleen gebruikt worden om foto’s te koppelen aan de
carrousel. Noem deze pagina bijvoorbeeld: Fotos. Vink bij deze foto’s altijd 'Fotocarrousel' aan.
Lees hier meer om foto's uit de carrousel te halen. Zie: 4.1.1 - Foto's verwijderen uit de fotocarrousel
4.1.1 - Foto's verwijderen uit de fotocarrousel
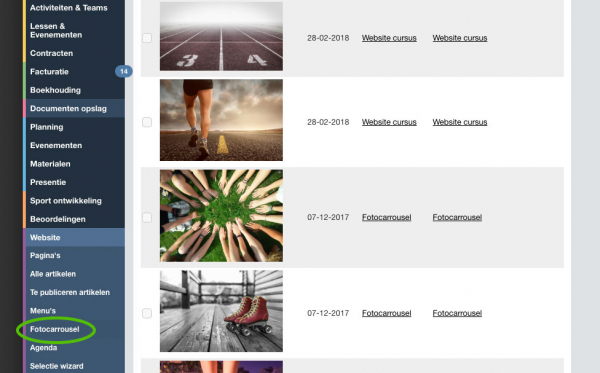
Om foto's te verwijderen uit de fotocarrousel, navigeer naar [Website] > [Fotocarrousel]. Hier kan bekeken
worden welke foto's zich in de fotocarrousel bevinden. Vanaf deze locatie kunnen de foto's verwijderd worden
door de selectievakjes aan te vinken naast de foto's en vervolgens op 'Bewaren' te klikken. De foto's worden
verwijderd uit de fotocarrousel, maar blijven wel zichtbaar in het artikel waar de foto's waren geüpload.
Om alle foto's te selecteren, druk op de prullebak ![]() . Let op! Er komt geen check up met de melding of u zeker weet of u alle foto's wilt verwijderen. Als er op publiceren of bewaren geklikt wordt, zijn alle foto's uit de carrousel.
. Let op! Er komt geen check up met de melding of u zeker weet of u alle foto's wilt verwijderen. Als er op publiceren of bewaren geklikt wordt, zijn alle foto's uit de carrousel.

5 - Sponsorbalk
De sponsorbalk is de balk onder in beeld van de website en bevat de logo's van de sponsoren. De logo's
kunnen via een aparte pagina door de vereniging geüpload worden. Het is mogelijk via een externe link
een logo te koppen aan de website van de sponsor. Er is geen limiet aan het aantal sponsorlogo's in de
sponsorbalk. Er worden echter maar 6 logo's per keer getoond. De balk zal verversen wanneer de pagina
ververst wordt of bij het openen van een nieuwe pagina.
AllUnited zorgt ervoor dat aan pagina aangemaakt wordt met sponsorlogo's. In sommige gevallen zijn een
al een aantal voorbeelden geplaatst.
Een sponsor aan de balk toevoegen
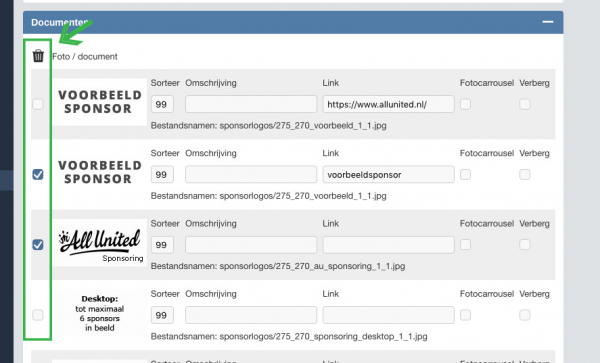
Om een sponsor aan de sponsorbalk toe te voegen, navigeer naar [Website] > [Pagina’s] > [Sponsorlogos] >
[lijst met artikelen] > [ het artikel : Sponsorlogo’s]. Hier worden de logo's van de sponsoren weergeven.
Hier kan vervolgens een logo worden toegevoegd. Dit gaat op dezelfde manier als een foto toevoegen.
Let op: de logo's dienen een afmeting te hebben van 140 x 70 pixels, anders worden zij niet goed getoond op de
sponsorbalk.
Tip:Bij sommige verenigingen heet het artikel sponsoren inplaats van sponsorlogo's
Selecteer het document, laad hem op (tot 100%), vul eventueel de omschrijving in en plaatst de link van het
webadres van de sponsor. Deze zal openen in een nieuwe tab.
Na publiceren
 Voor de weergave zijn er 2 mogelijkheden:
Voor de weergave zijn er 2 mogelijkheden:
( u kan allebei de mogelijkheden nemen of een van de twee)
- Dynamischeweergave: de balk is constant zichtbaar en scrolt mee.
Exposure voor de sponsor is in dit geval optimaal. Eenmaal onder in de pagina zal er een vaste balk
verschijnen die kan linken naar een pagina met sponsorinformatie.
- Vaste balk: de balk zal alleen zichtbaar zijn wanneer naar de onderkant van de pagina genavigeerd wordt.
Er zullen dan constant 5 logo’s zichtbaar zijn. Bij verversen of navigeren op de website zullen de sponsorlogo's wisselen. Indien er een sorteervolgorde is aangegeven zullen de gesorteerde logo's een vaste plek hebben op de sponsorbalk. Dit kan bijvoorbeeld voor de hoofdsponsor, als deze een sortering van 1 krijgt, zal deze na verversen of navigeren altijd op de eerste plek op de sponsorbalk blijven staan.
Van optie wisselen
Als u een van de twee mogelijkheden niet meer wilt of juist allebei de mogelijkheden wilt hebben neem dan contact op met AllUnited via een ticket.
5.1 - Logo's verwijderen uit de sponsorcarrousel
Om een logo te verwijderen uit de fotocarrousel, navigeer naar [Website] > [Paginas] > [Sponsorlogos] >
[lijst met artikelen] > [Sponsorlogo’s].
Het logo kan verwijderd door het selectie vakje onder het prullenbakje aan te vinken voor de te verwijderen foto's.

Als de betreffende logo's geselecteerd zijn, klik op publiceren om deze te verwijderen. Let op! Er komt geen melding of u zeker weet dat u de betreffende bestanden wilt verwijderen, check om die reden altijd of de goede vakjes zijn aangevinkt om te verwijderen.

6 - Teampagina
Een teampagina heeft een andere indeling dan een gewone pagina. Hier kunnen de gegevens van het team
ingevuld worden. Op de teampagina worden dan automatisch ook de spelers en de begeleiders van een team
opgehaald. Als er foto's aanwezig zijn kunnen ook de foto's van de spelers worden getoond.
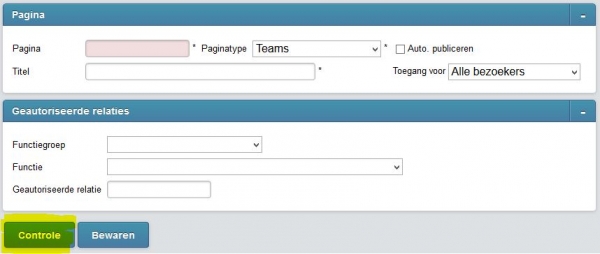
Om een nieuwe teampagina aan te maken navigeer naar [Website] > [Pagina's] > [Nieuw]. Vervolgens
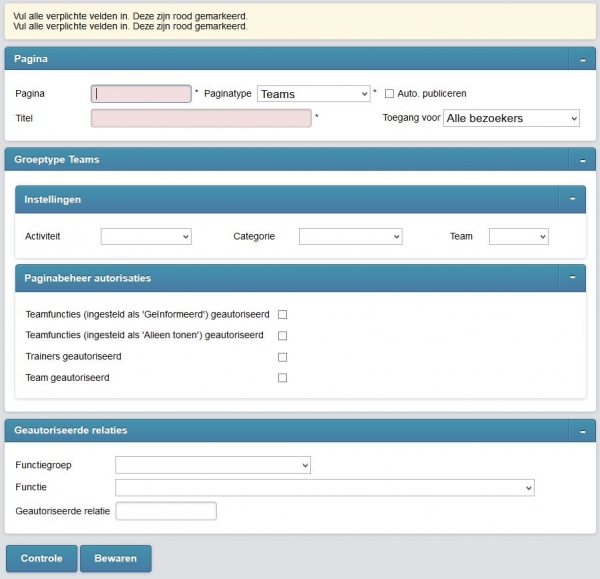
wordt onderstaand scherm getoond.

Allereerst moet de paginatype aangepast worden naar 'teams'. Dan moet er op 'controle' geklikt worden,
zodat de velden voor een teampagina getoond worden. Het scherm ziet er dan als volgt uit.

De volgende velden kunnen ingesteld worden:
| Veld | Omschrijving |
| Pagina | Dit is de naam van de pagina. Deze paginanaam is ook de naam die in het menu opgenomen moet worden. |
| Paginatype | Dit is het type van de pagina. Vaak zal dit 'overig' zijn, in dit geval de pagina 'teams'. De selectie geeft aan welke mogelijkheden er zijn. |
| Autopubliceren | Indien deze pagina via de website beheerd moet worden, moet dit vinkje geselecteerd zijn. Dit vinkje is erg belangrijk bij teampagina's. |
| Titel | De titel van de pagina. Deze komt op de website. |
| Toegang voor | Hier wordt aangegeven of een pagina voor alle bezoekers, voor ingelogde bezoekers, of voor ingelogde teamleden benaderbaar is. |
| Activiteit | De activiteit waarmee het team is aangemaakt, bijvoorbeeld Hockey of competitie. |
| Categorie | De categorie waarmee het team is aangemaakt, bijvoorbeeld spelend lid of voorjaarscompetitie |
| Team | De teamcode |
| Paginabeheer en autorisaties | Wie mogen op de website de pagina beheren. Meerdere vinkjes zijn mogelijk. |
| Teamfunctie (ingesteld als geinformeerd) geautoriseerd | Degene die bij de teamfuncties deze ingestelling heeft mag de pagina beheren. |
| Teamfunctie (ingesteld als geinformeerd) geautoriseerd | Degene die bij de teamfuncties deze ingestelling heeft mag de pagina beheren. |
| Trainers geautoriseerd | De trainer mag deze pagina beheren. |
| Spelers geautoriseerd | Alle spelers van het team mogen deze pagina beheren. |
| Functiegroep | Hier wordt aangegeven welke functiegroep deze pagina mag beheren |
| Functie | Hier wordt aangegeven welke functie deze pagina mag beheren |
| Geautoriseerde relatie | Hier wordt aangegeven welke relatie(s) deze pagina mag beheren |
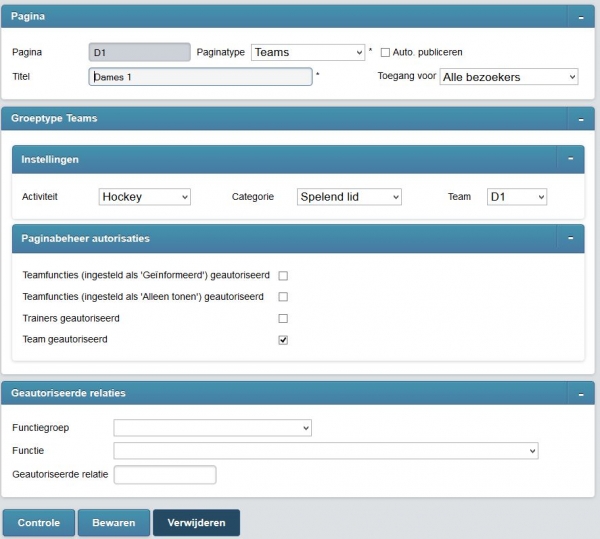
Na het invullen van de teampagina kan het scherm er zo uitzien:

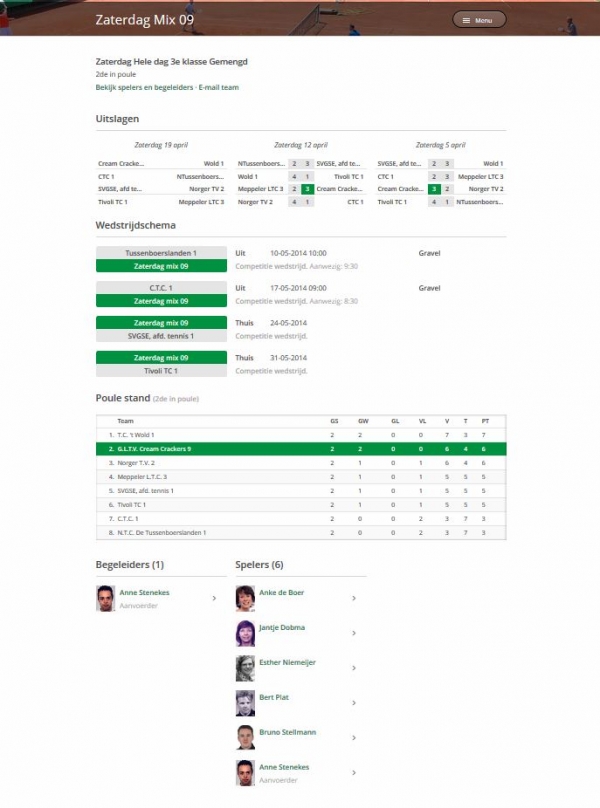
6.1 - Teampgina Tennis

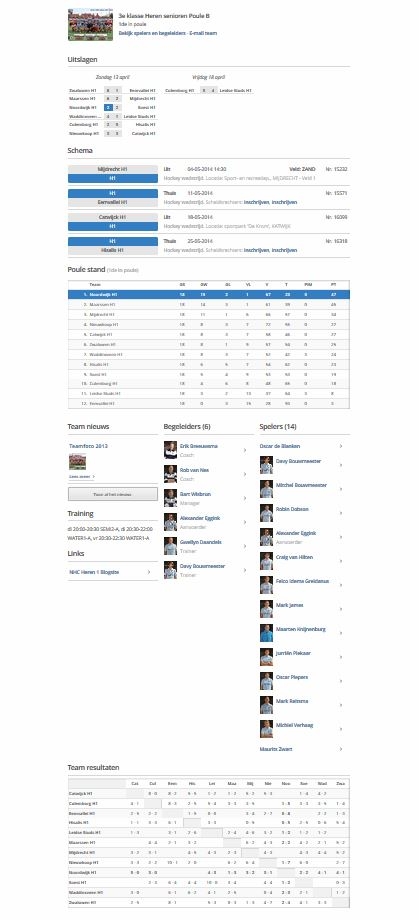
6.2 - Teampgina Hockey

6.3 - Teamfoto's
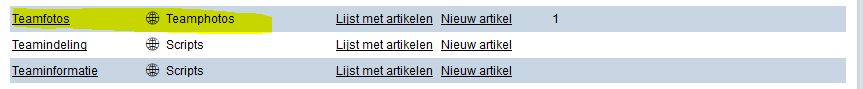
Door te navigeren naar [Website] > [Pagina's] wordt de lijst met pagina's getoond. De teampagina kan hier
onderdeel van zijn. Dit ziet er als volgt uit:

Het paginatype moet 'Teampfotos' zijn. Is deze pagina niet aanwezig en toch gewenst, maak dan een helpdeskticket
aan, zodat AllUnited deze pagina kan toevoegen.
De pagina teamfoto's heeft een bijzondere functie. Op deze pagina worden alle teamfoto's van alle teams opgeslagen
en gelinkt aan de juiste teampagina. Er is dus maar één artikel voor alle teamfoto's van een bepaald seizoen. Oude
artikelen van andere seizoenen mogen niet gepubliceerd zijn, want dan worden de verkeerde teamfoto's getoond.
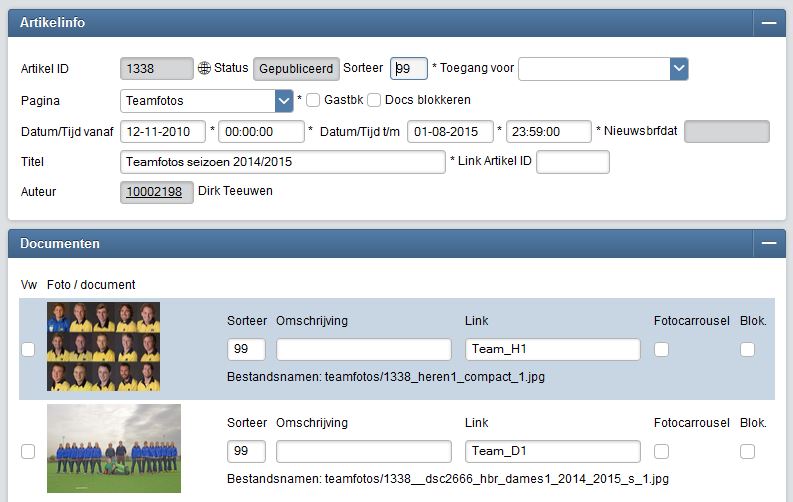
Om een nieuw artikel met teamfoto's te maken, navigeer naar [Website] > [Alle artikelen] > [Nieuw]. Het artikel
van een pagina met de teamfoto's kan er als volgt uit zien. Hieronder een voorbeeld met twee teamfoto's. Eén voor
heren 1 en één voor dames 1.

Let op: Belangrijk is dat bij link de exacte paginanaam van het team wordt ingegeven. In bovenstaand voorbeeld
staat bij link bijvoorbeeld 'Team_H1'. Alleen wanneer deze link exact gelijk is aan teampagina, zoals deze is
vastgelegd, kan de foto op de teampagina worden getoond. Let daarbij dus ook op hoofdletters en kleine letters.

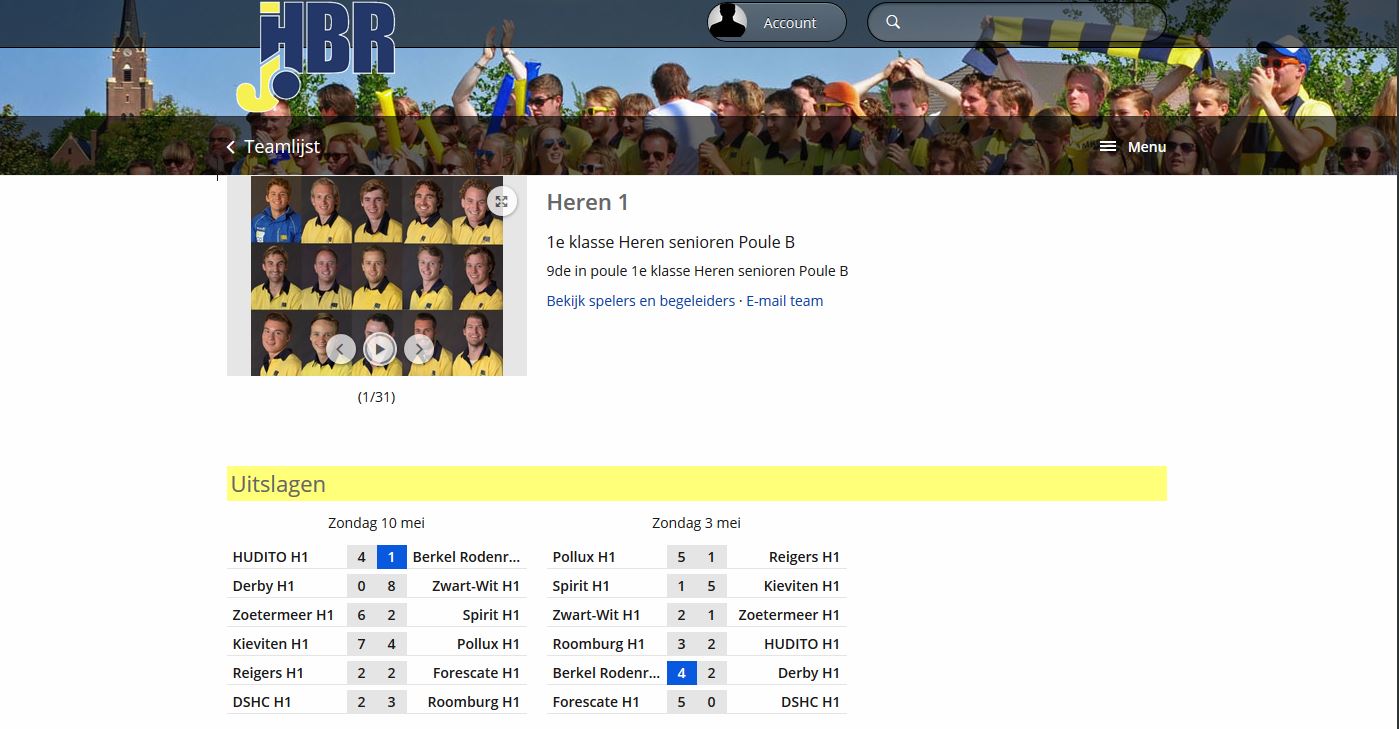
Als de de link aan de juiste teampagina is gekoppeld, wordt deze foto als eerste op de teampagina getoond.
Dit kan er als volgt uit zien:

7 - Snelkeuze menu
Sommige clubs kiezen er voor om een snelkeuze menu op de homepage te laten plaatsen.

Dit is een betaalde optie.
Meer hierover kan je lezen op:
https://www.allunited.nl/iconen-snelkeuzemenu/
8 - Hoe kan ik mijn AllUnited website live zetten
Hoe zet ik mijn AllUnited website live?
Wij kunnen jullie huidige domein overnemen. (Deze blijft uiteraard jullie eigendom). Dit doen de meeste clubs. Natuurlijk kunnen jullie ook bij jullie huidige hosting partij blijven, het is wat de vereniging liever wil. Wij kunnen dan een IP adres doorgeven zodat de bezoeker wordt doorverwezen en alsnog de nieuwe website te zien krijgt.
Verhuistoken voor overdragen website naar AllUnited.
Als jullie het in het beheer van AllUnited willen, meld dat dan even. Voor de "overname" hebben wij een verhuistoken nodig van jullie huidige provider (de gene die jullie huidige domein beheert). Deze dienen jullie zodra de nieuwe website klaar is aan te vragen. Een verhuistoken is een reeks cijfers en letters die ervoor zorgt dat wij jullie beheer van jullie domein kunnen overnemen. Kijk ook even tot wanneer jullie contract (indien aanwezig) loopt. Het beëindigen van het contract moet door de vereniging gedaan worden.
Ook een nieuwe AllUnited e-mail pakket
Mochten jullie alles in ons beheer willen dan dienen jullie ook backups te maken van jullie mailboxen. Dit heeft er mee te maken dat jullie mails verloren gaan bij livegang. Jullie kunnen bijvoorbeeld mails doorsturen naar een Gmail of Hotmail -adres als backup, lokaal bewaren kan natuurlijk ook. In de tussentijd kunnen jullie het mailpakket van AllUnited gebruiken om nieuwe mailadressen aanmaken. Let op dat jullie niet weken voor livegang een backup maken, want anders is de backup niet volledig bij livegang. Zodra wij een verhuistoken hebben ontvangen, dan kunnen wij jullie mailpakket klaarzetten en toesturen.
Let op
Zodra het mailpakket voor jullie is aangemaakt kunnen wij niet meer naar jullie domein mailen. Dit heeft ermee te maken dat de server waarvan wij mailen jullie mailpakket ziet, en het direct intern probeert te mailen. Omdat het mailpakket klaar staat, zullen alle mails van ons domein @allunited.nl niet meer aankomen. Andere mail providers hebben dit probleem niet, dus alle mail komt nog binnen op jullie huidige mailpakket. Alleen kunnen wij van AllUnited niet meer naar jullie verenigingsadressen mailen. Jullie mail komt overigens wel bij ons aan, dus die ontvangen wij wel.
Om alles te activeren, hebben we dus ook even een persoonlijke mailadres nodig (van de webmaster/systeem administrateur) zodat we het mailpakket kunnen toesturen.
Let wel op dat het mailpakket een totale grootte heeft van 2,5gb. Het mailpakket van 2,5gb zit bij jullie licentiekosten inbegrepen.
Mochten jullie een grotere mailpakket willen dan kan dat natuurlijk ook.
De kosten bedragen dan €5,00 per maand per extra GB (exclusief BTW.). Hierbij hebben wij ook een maximum van 10 GB in zijn totaliteit.
Wanneer wij jullie nieuwe website overzetten is de oude website niet langer zichtbaar via dit domein. Als de vereniging haar huidige website wilt behouden om bijvoorbeeld content achteraf over te zetten, zal dit in overleg met de huidige hosting moeten. Het is mogelijk om de website onder een ander domein zichtbaar te houden, maar de huidige hosting moet de website wel blijven hosten. AllUnited kan dit niet overnemen.
Het overzetten van domein duurt ongeveer 24 uur voordat de website overal goed getoond wordt. Dit heeft er mee te maken dat het oude IP nog in buffers van de providers kan zitten.
Graag ontvangen we een datum van live gang zodat we dit kunnen inplannen.
Normaliter activeren wij een SSL certificaat (https) een dag na livegang. Op de dag zelf lukt het niet ivm. de buffers van de verschillende providers.
Mochten er nog andere vragen zijn dan horen we het graag.
9 - Tips & Tricks
Om uw sponsoren extra exposure te geven kunt u ervoor kiezen om een extra sponsorcarrousel op de homepage te laten plaatsen. Indien u dit wenst, maakt u dit kenbaar via een helpdeskticket. Wij laten u weten via welke pagina/artikel u hier de logo’s kunt uploaden. Deze logo’s dienen een afmeting te hebben van 300 x 200 pixels.
10 - Onduidelijkheden
Natuurlijk kan het gebeuren dat er dingen zijn, die niet duidelijk zijn. Die wij misschien "onhandig" uitleggen.
Als je zo'n situatie tegenkomt, of zelf tips hebt hoe dingen beter uitgelegd kunnen worden, dan horen wij dit graag van jou.
